3 Möglichkeiten zum Testen von Intranet-Navigationsstrukturen [Quick Tip]
Veröffentlicht am Juni 9, 2017 by Stephan Schillerwein
Welcher Intranet Manager kennt das nicht: die bisherige Informationsarchitektur wird von den Anwendern nicht verstanden. Mit grossem Aufwand wurde eine neue erstellt. Nur: wie kann man mit einfachen Mitteln sicherstellen, dass diese Navigationsstruktur nun tatsächlich besser ankommt? Hier hilft ein „Tree Testing“ weiter, eine einfache Usability Technik, die in keinem Intranet-Projekt fehlen sollte.

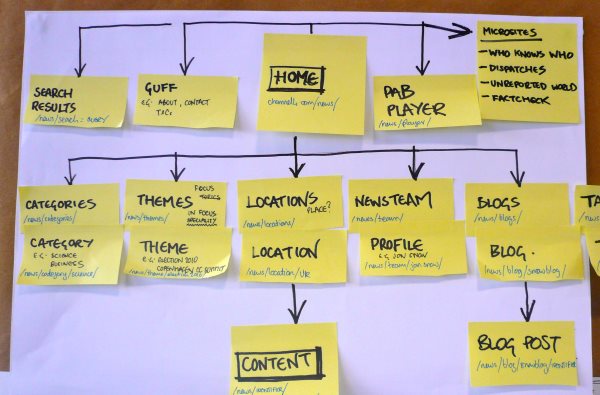
Bild: „sitemap v2“ von James Box (cc:), Link: https://www.flickr.com/photos/b0xman/
Geplante Änderungen an den Navigationsmenüs eines Intranets können häufig nicht direkt auf ihre Qualität aus Benutzersicht getestet werden. Oft steht das neue System zum Zeitpunkt der Testbarkeit noch nicht zur Verfügung und das alte Intranet soll bewusst nicht als Testbasis verwendet werden, weil dort das Navigationsdesign (also die funktionale, interaktive Ausgestaltung der Navigation) nicht gut ist.
Trotzdem muss man auf einen realistischen und aussagekräftigen Test der überarbeiteten Informationsarchitektur nicht verzichten.
Dieser „Quick Tip“ stellt in aller Kürze die für ein sogenanntes „Tree Testing“ (Testen des Navigationsbaums) zur Verfügung stehenden Optionen vor:
1. Tree Testing von Hand
Kostenlos – oder genauer gesagt: ohne externe Kosten, dafür mit nicht geringen manuellen Aufwänden – lässt sich ein Navigationstest auf Papier oder auf einem Fileshare durchführen. In beiden Fällen bildet man die geplante Struktur im jeweiligen Medium ab und lässt die Testkandidaten dann ihre genommenen Pfade aufzeichnen.
Ganz klar nicht die bequemste und auch aus Benutzersicht nicht die realistischste Variante. Die Ergebnisse sind nach meiner Erfahrung trotzdem gut, müssen aber natürlich von Hand ausgewertet werden. Eine Vorlage für den Papier-basierten Navigationstest stelle ich gerne zur Verfügung (Kontakt).
2. Kommerzielle Online-Tools
Da das Testen von Informationsstrukturen auch im Web-Bereich von grosser Bedeutung ist, gibt es einige professionelle Tools speziell für diesen Anwendungsfall. Hier klicken sich die Testkandidaten in einer Weboberfläche durch die geplanten Navigationsmenüs und ihre Klick-Pfade werden automatisch aufgezeichnet.
Für einmalige Tests – also den üblichen Anwendungsfall für eine neue Intranet-Navigation – sind dabei vor allem die folgenden drei Anbieter zu erwähnen:
- Treejack von Optimal Workshop
- C-Inspector
- Naview von Volkside
Diese Tools, die für eine einmalige Studie um die 100 $ kosten, bringen alle üblicherweise benötigten Funktionen mit, so zum Beispiel den Import der vorbereiteten Sitemap aus Excel, typische Navigationslogiken, vielfältige Auswertungsmöglichkeiten, etc.
Derartige Tools sind insbesondere bei grösseren Anzahlen von Testkandidaten und komplexeren zu testenden Strukturen eindeutig die erste Wahl.
3. Prototyping- und Webdesign-Tools
Als dritte Variante können natürlich auch die sich häufig sowieso in einem Intranet-Projekt bereits im Einsatz befindlichen Tools für die Erstellung von Prototypen (Mockups, Wireframes) oder HTML- und sonstige Webdesign-Tools verwendet werden.
Der Vorteil dieser Variante ist, dass der Test in einer der zukünftigen Lösung ähnlichen Umgebung stattfinden kann (was aber gleichzeitig natürlich auch wieder ein Nachteil sein kann). Der Aufwand ist jedoch typischerweise deutlich höher als bei den beiden anderen Varianten.
Besser ein einfacher Test als kein Test!
„Wir haben doch schon ein Card Sorting zur Erstellung der neuen Navigationsstruktur durchgeführt – warum sollen wir das jetzt auch noch testen?“. Dieser häufig geäusserte Vorbehalt gegen einen Navigationstest lässt ausser Acht, dass Card Sortings nie perfekte und allumfassende Ergebnisse bringen können und den zukünftigen Benutzer auch in eine völlig andere Situation versetzen, als wenn man selber in einem Intranet navigiert.
Insofern ist ein Testen der geplanten Navigationsmenüs nicht Kür, sondern Teil des Pflichtprogramms zur Optimierung von Informationsarchitekturen für jedes Intranet-Projekt. Und dabei ist selbst ein kleiner, Papier-basierter Test mit beispielsweise nur 10 Personen ungleich besser, als die neue Informationsstruktur ungetestet „auf gut Glück“ einzuführen.
Die „Quick Tips“ sind bewusst kurz gehalten. Somit können und sollen sie nicht alle Aspekte des behandelten Themas abdecken. Für einen vertieften Einstieg in die Thematik empfehle ich folgenden Artikel als Startpunkt: Tree Testing von Dave Obrien


